Update cordova plugins in one command
Solution 1:
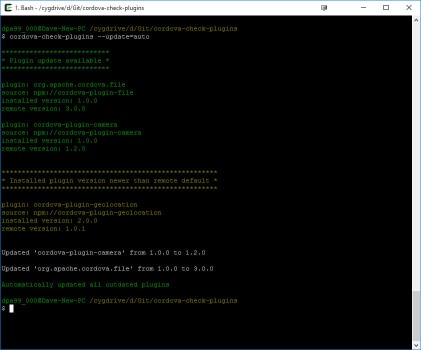
I got tired of manually checking for plugin updates so created a tool to do it for me: https://github.com/dpa99c/cordova-check-plugins
Install it globally:
$ npm install -g cordova-check-plugins
Then run from the root of your Cordova project. You can optionally update outdated plugins interactively or automatically, e.g.
$ cordova-check-plugins --update=auto

Solution 2:
You can't update it. What you can do is uninstall the cordova plugin and add it again.
cordova plugin rm https://github.com/apache/cordova-plugin-camera --save
cordova plugin add https://github.com/apache/cordova-plugin-camera --save
Solution 3:
ionic state is deprecated as on [email protected]
If you happen to be using ionic and the ionic cli you can run:
ionic state reset
As long as all your plugin information was saved in your package.json earlier, this will essentially perform an rm/add for all your plugins. Just note that this will also rm/add your platforms as well, but that shouldn't matter.
This is also nice for when you ignore your plugin folders from your repo, and want to setup the project on another machine.
Obviously this doesn't directly answer the question, but many people are currently using both, and will end up here.
Solution 4:
Found another answer from the npmjs.org
https://www.npmjs.com/package/cordova-plugin-update
Basically its installing the tool into your project:
npm install -g cordova-plugin-update
when done you then have to run the command
cordova-plugin-update
and it will prompt you to update if ever a newer version of a plugin is available