Tools to support live coding as in Bret Victor's "Inventing on Principle" talk
I've watched an already well known video where Bret Victor, former Apple UI designer shows amazing demos with immediate updates of running code after changing literally one symbol in source code.
To make my question clear to those who haven't seen or don't have time to watch the video: I want to use a tool like that to write my own software. Is the tool he was demonstrating available, or are there other similar tools?
It doesn't matter which languages/environments, I just want to have my code running and then change a line in source and immediately see the results updated without restarting it.
The video is also available on YouTube, and the key points are:
- 03:30 - 05:30 - Live coding a graphical algorithm (space)
- 11:00 - 14:30 - Live coding some game code (space & time)
- 17:30 - 21:30 - Live coding local variables (state)
Solution 1:
Who does it
You will find a lot interesting things in the React and ELM communities, and in frontend functional programming communities in general.
Some recent full-stack platforms that are somehow trying to provide a development environment of this kind are:
Eve:
A Andreessen Horowitz / Y-Combinator startup, 2.3 million funded, from Chris Granger, an influent Clojure programmer who already built LightTables.
Technologies: Rust (backend), TypeScript (frontend) with a home-made implementation of React concepts (what they call "microReact")
Unison:
Not a company (yet?) but supported by a Patreon campaign, from Paul Chiusano (author of famous book "FP in Scala").
Technologies: Haskell (backend), ELM (frontend).
Note: you can see that the guys behind these tools are experienced functional programmers. Check "how it works" section.
How it works -> functional programming
Programs have state.
Why was Bret Victor's able to make that video?
Because:
- his architecture is explicit about state mutations
- he uses functional purity
- he record historical facts as state, rather than current UI state
One tool inspired by this talk is the ELM language.
ELM states that:
So at the root of the debugger is the design of Elm itself. If you do not start with the right design choices at the language level, creating a time-traveling debugger quickly becomes extremely complex. Even languages that partially fulfill the necessary design requirements will have serious challenges.
So what you really have to understand is that it is not the technology that is interesting, but the underlying software architecture. Once you have the architecture, it is not so hard to add such debugging features.
Many in the ReactJS/Flux communities have shown that we can achieve really great things with this kind of architecture. David Nolen of Om's ClojureScript hype is probably the trigger, and Dan Abramov has shown recently that we can achieve very similar things that compare to Bret Victor's debugging.
Myself I've been experimenting with recording user session videos in JSON, which is also a feature that is leveraged by this kind of architecture.
So, you have to understand that what he achieves is not done by clever code tricks or a super language, but really good architectural patterns.
These patterns are not even new, they are used by database creators and some backend developers for a very long time under different names, including command/event sourcing, journaling... If you want an introduction, the Confluent.IO blog is a very pedagogic source.
The problem is not even about reloading code, it is all about what to do with the state after the code has been reloaded.
What you really need to understand is that there's no unique answer to that question: it all depends on what you want to achieve.
For example in Bret Victor's example with Mario, when he modifies some parameter like the gravity, you can see that it can affect both the past (what he has recorded) and the future (the actions he'll do after the code change). This means that the user intent is reinterpreted in a different context, producing a new history of facts (often called command-sourcing).
While this is really interesting for video games like he has shown, this is absolutely useless for many other applications. Let's take an example of an accountability application, where the tax % can increase or decrease every year. Do you really think modifying the current year tax % should have any effect on the balance sheet of 10 years ago? Obviously not, but it may still have effects on the current year.
Also the Mario positions tray when adjusting the jump parameter, the tool can't know by himself that it has to display it for the Mario element. You have to be explicit about it otherwise it could do the same for the clouds or the turtle. And does it make sense to do the same for the accountability app?
What I mean here is that this is a cool demo, that has been well-produced. You can't get a similar dev environment that work so well out of the box. But you can learn the architectural patterns that permit to do it easily, and use tools like ELM / Om / Redux / Flux / ReactJS (and some Haskell / Scala / Erlang may be useful too!), that will help you greatly in implementing them correctly and provide you the most they can for hot reloading.
Solution 2:
Chris Granger is building something called Light Table that looks like a promising move in this direction. Initially it only support Clojure, but he is promising to support other languages in the future.
- http://www.chris-granger.com/2012/04/12/light-table---a-new-ide-concept/
- http://app.kodowa.com/playground
Solution 3:
I believe the following allow changing a line in source (and seeing the immediate effects):
- Codea Air Code: Code on your browser (in Lua), see the output on a wifi-connected iPad.
- Water by Gabriel Florit. HTML, CSS, runs in a browser.
- Live Scratchpad by Neonux. Mozilla extension.
- Swift Interactive Playgrounds: comes with Xcode 6, for coding in the Swift programming language.
- JS Bin: HTML, CSS, Javascript, runs in a browser.
- Light Table: example on Youtube.
- Atom: with preview html plugin.
Note: I have experience only with 1, 5-7. For many of these, I don't think you can put your cursor on a certain part of the code and have the relevant portions of the image highlighted.
Edit: added items no. 4 (2014.10.27), 5 (2014.10.31), and 6-7 (2015.03.12).
Edit 2 (2015.06.25): from http://sixrevisions.com/tools/code-demo-sites/ (most of these are HTML/CSS/Javascript).
- Codepen
- Liveweave
- dabblet
- jsfiddle
- kodtest
- Plunker
- CSSDeck
- Reloado
- ideone
- JQ.VER.SION
- SQL Fiddle
Solution 4:
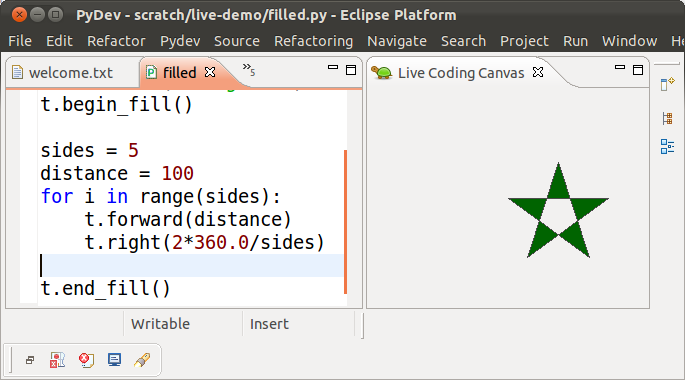
I've built a plug-in for Emacs, PyCharm, and Eclipse called Live Coding in Python that covers two of the three features you asked about. It instantly updates the result of a turtle graphics algorithm while you type the code.

It also displays the state of local variables next to each assignment. Here's an example display of a binary search algorithm:
def search(n, a): | n = 3 a = [1, 2, 4]
low = 0 | low = 0
high = len(a) - 1 | high = 2
while low <= high: | |
mid = (low + high) / 2 | mid = 1 | mid = 2
v = a[mid] | v = 2 | v = 4
if n == v: | |
return mid | |
if n < v: | |
high = mid - 1 | | high = 1
else: | |
low = mid + 1 | low = 2 |
return -1 | return -1
|
i = search(3, [1, 2, 4]) | i = -1
Solution 5:
The IPython Notebook is step in that direction. Although, it is more geared towards Interactive Exploratory Analysis for scientific problem, I find it to be very interactive and fun to develop with.
- http://ipython.org/
I also just discovered Live Code. After some experimentation I found, it does not encompass all the principles of Bret Victor philosophy. It has a straight forward syntax but the UI doesn't make for interactive development. They still have some way to go.
- http://livecode.com/
Then there is also R. Since the new developments with Shiny and knitr some interesting innovations are taking place which is line with Bret's philosophy.
- rNotebook
- Live demo