Disable elastic scrolling in Safari [duplicate]
You can achieve this more universally by applying the following CSS:
html,
body {
height: 100%;
width: 100%;
overflow: auto;
}
This allows your content, whatever it is, to become scrollable within body, but be aware that the scrolling context where scroll event is fired is now document.body, not window.
If you use the overflow:hidden hack on the <body> element, to get back normal scrolling behavior, you can position a <div> absolutely inside of the element to get scrolling back with overflow:auto. I think this is the best option, and it's quite easy to implement using only css!
Or, you can try with jQuery:
$(document).bind(
'touchmove',
function(e) {
e.preventDefault();
}
);
Same in javasrcipt:
document.addEventListener(
'touchmove',
function(e) {
e.preventDefault();
},
false
);
Last option, check ipad safari: disable scrolling, and bounce effect?
I had solved it on iPad. Try, if it works also on OSX.
body, html { position: fixed; }
Works only if you have content smaller then screen or you are using some layout framework (Angular Material in my case).
In Angular Material it is great, that you will disable over-scroll effect of whole page, but inner sections <md-content> can be still scrollable.
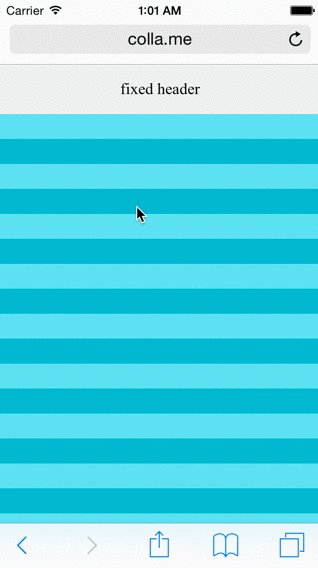
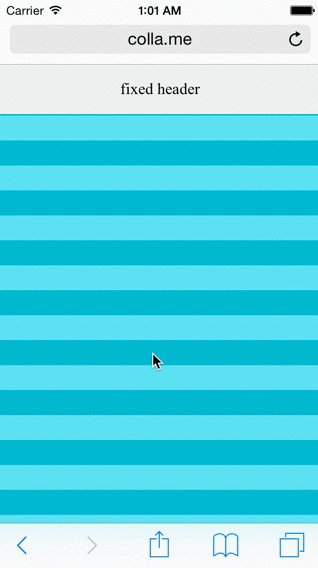
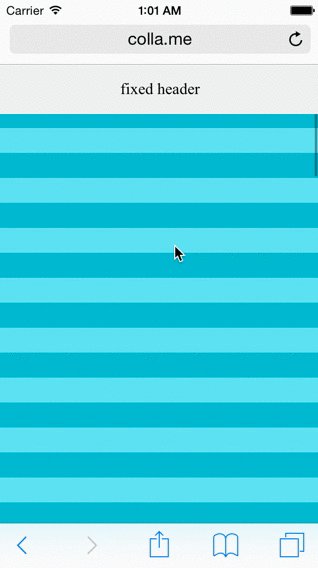
overflow:hidden;-webkit-overflow-scrolling:touch won't work well on iOS safari 8.1, as the fixed header will be out of visible area.

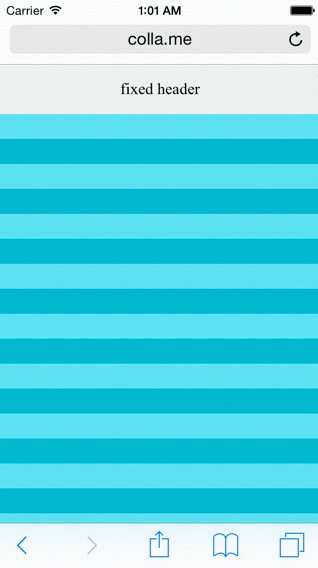
As @Yisela says, the css should be placed on .container(the <div> below <body>). which seems no problem(at leas on safari iOS 8.1)

I've place the demo on my blog: http://tech.colla.me/en/show/disable_elastic_scroll_on_iOS_safari