jQuery remove tag from HTML String without RegEx
So I have following string:
var s = '<span>Some Text</span> Some other Text';
The result should be a string with the content "Some other Text".
I tried...
var $s = $(s).not('span');
...and a lot of other stuff with remove(), not(), etc. but nothing worked.
Any suggestions? I could match the string with regex, but I prefer a common jQuery solution.
edit:
I do not search a solution with regex, I'm just wondering why this example does not work: http://jsfiddle.net/q9crX/150/
You can wrap your string in a jQuery object and do some sort of a manipulation like this:
var removeElements = function(text, selector) {
var wrapped = $("<div>" + text + "</div>");
wrapped.find(selector).remove();
return wrapped.html();
}
USAGE
var removedSpanString = removeElements("<span>Some Text</span> Some other Text", "span");
The beauty of this approach is that you can specify a jquery selector which to remove. i.e. you may wish to remove the <th> in a string. This would be very handy in that case.
Hope this helps!
A very simple approach:
var html = '<span>Remove <b>tags & entities</b></span>';
var noTagText = $(html).text();
// ==> noTagText = 'Remove tags & entities'
Note that it will remove tags but also html entities.
This may suit your needs:
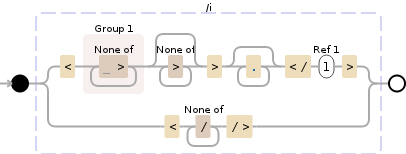
<([^ >]+)[^>]*>.*?</\1>|<[^/]+/>

Debuggex Demo
In JavaScript:
$s = s.replace(/<([^ >]+)[^>]*>.*?<\/\1>|<[^\/]+\/>/ig, "");
It also removes self-closing tags (e.g. <br />).
Just remove html tag like this
DEMO
var s = '<span>Some Text</span> Some other Text';
var r = /<(\w+)[^>]*>.*<\/\1>/gi;
s.replace(r,"");
Answer given over here :http://www.webdeveloper.com/forum/showthread.php?t=252483